|
|
||
|---|---|---|
| .github | ||
| Docs | ||
| Examples | ||
| SDWebImage | ||
| SDWebImage.xcodeproj | ||
| SDWebImage.xcworkspace | ||
| Tests | ||
| Vendors | ||
| WebImage | ||
| .gitattributes | ||
| .gitignore | ||
| .gitmodules | ||
| .travis.yml | ||
| CHANGELOG.md | ||
| LICENSE | ||
| README.md | ||
| SDWebImage.podspec | ||
README.md
SDWebImage
This library provides an async image downloader with cache support. For convenience, we added categories for some UIControl elements like UIImageView.
Features
- Categories for
UIImageView,UIButton,MKAnnotationViewadding web image and cache management - An asynchronous image downloader
- An asynchronous memory + disk image caching with automatic cache expiration handling
- A background image decompression
- A guarantee that the same URL won't be downloaded several times
- A guarantee that bogus URLs won't be retried again and again
- A guarantee that main thread will never be blocked
- Performances!
- Use GCD and ARC
Supported Image Formats
- Image formats supported by UIImage (JPEG, PNG, ...), including GIF
- WebP format (use the
WebPsubspec)
Requirements
- iOS 5.1.1+ / tvOS 9.0+
- Xcode 7.1+
Backwards compatibility
- For iOS < 5.0, please use the last 2.0 version.
Getting Started
- Read this Readme doc
- Read the How to use section
- Read the documentation @ CocoaDocs
- Read How is SDWebImage better than X?
- Try the example by downloading the project from Github or even easier using CocoaPods try
pod try SDWebImage - Get to the installation steps
Who Uses It
- Find out who uses SDWebImage and add your app to the list.
Communication
- If you need help, use Stack Overflow. (Tag 'sdwebimage')
- If you'd like to ask a general question, use Stack Overflow.
- If you found a bug, open an issue.
- If you have a feature request, open an issue.
- If you want to contribute, submit a pull request.
Installation
How To Use
Objective-C:
#import <SDWebImage/UIImageView+WebCache.h>
...
[imageView sd_setImageWithURL:[NSURL URLWithString:@"http://www.domain.com/path/to/image.jpg"]
placeholderImage:[UIImage imageNamed:@"placeholder.png"]];
Swift:
imageView.sd_setImageWithURL(NSURL(string: "http://www.domain.com/path/to/image.jpg"), placeholderImage:UIImage(imageNamed:"placeholder.png"))
- For details about how to use the library and clear examples, see The detailed How to use
Animated Images (GIF) support
- Starting with the 4.0 version, we relly on FLAnimatedImage to take care of our animated images.
- To use it, simply make sure you us
FLAnimatedImageViewinstead ofUIImageView. - Note: there is a backwards compatible feature, so if you are still trying to load a GIF into a
UIImageView, it will only show the 1st frame as a static image.
Common Problems
Using dynamic image size with UITableViewCell
UITableView determines the size of the image by the first image set for a cell. If your remote images don't have the same size as your placeholder image, you may experience strange anamorphic scaling issue. The following article gives a way to workaround this issue:
http://www.wrichards.com/blog/2011/11/sdwebimage-fixed-width-cell-images/
Handle image refresh
SDWebImage does very aggressive caching by default. It ignores all kind of caching control header returned by the HTTP server and cache the returned images with no time restriction. It implies your images URLs are static URLs pointing to images that never change. If the pointed image happen to change, some parts of the URL should change accordingly.
If you don't control the image server you're using, you may not be able to change the URL when its content is updated. This is the case for Facebook avatar URLs for instance. In such case, you may use the SDWebImageRefreshCached flag. This will slightly degrade the performance but will respect the HTTP caching control headers:
[imageView sd_setImageWithURL:[NSURL URLWithString:@"https://graph.facebook.com/olivier.poitrey/picture"]
placeholderImage:[UIImage imageNamed:@"avatar-placeholder.png"]
options:SDWebImageRefreshCached];
Add a progress indicator
See this category: https://github.com/JJSaccolo/UIActivityIndicator-for-SDWebImage
Installation
There are three ways to use SDWebImage in your project:
- using CocoaPods
- using Carthage
- by cloning the project into your repository
Installation with CocoaPods
CocoaPods is a dependency manager for Objective-C, which automates and simplifies the process of using 3rd-party libraries in your projects. See the Get Started section for more details.
Podfile
platform :ios, '7.0'
pod 'SDWebImage', '~>3.8'
If you are using Swift, be sure to add use_frameworks! and set your target to iOS 8+:
platform :ios, '8.0'
use_frameworks!
Subspecs
There are 3 subspecs available now: Core, MapKit and WebP (this means you can install only some of the SDWebImage modules. By default, you get just Core, so if you need WebP, you need to specify it).
Podfile example:
pod 'SDWebImage/WebP'
Installation with Carthage (iOS 8+)
Carthage is a lightweight dependency manager for Swift and Objective-C. It leverages CocoaTouch modules and is less invasive than CocoaPods.
To install with carthage, follow the instruction on Carthage
Cartfile
github "rs/SDWebImage"
Installation by cloning the repository
- see Manual install
Import headers in your source files
In the source files where you need to use the library, import the header file:
#import <SDWebImage/UIImageView+WebCache.h>
Build Project
At this point your workspace should build without error. If you are having problem, post to the Issue and the community can help you solve it.
Future Enhancements
- LRU memory cache cleanup instead of reset on memory warning
Licenses
All source code is licensed under the MIT License.
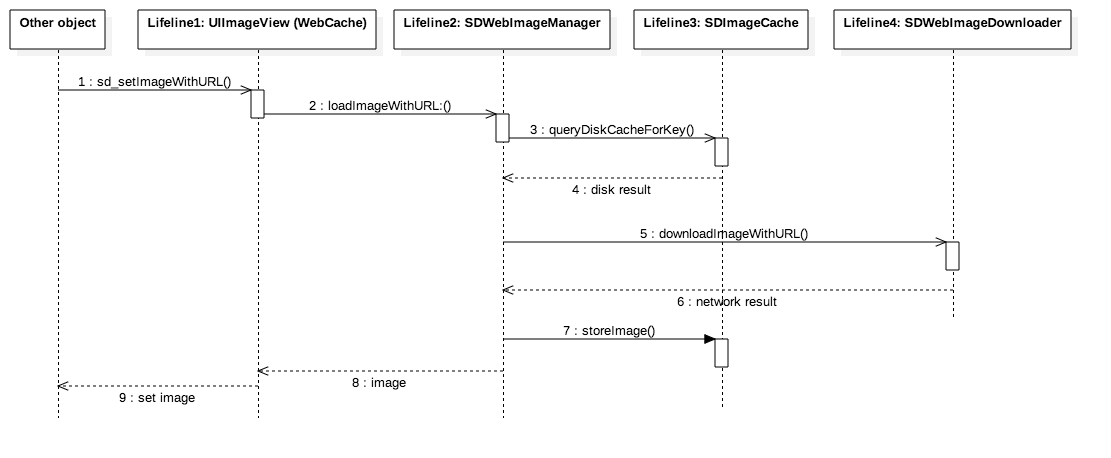
Architecture